免費 QR Code 產生器 兩款
資訊爆炸的時代,隨時上網變得非常重要,而能夠讓人用容易的方式立即上網就更重要。現在出產的手機,相機的功能上自然都會附有掃描二維條碼、QR code等的能力,當然專門設計用來掃描的App更是多如牛毛。
如何為自己的網址簡單地加上一個QR Code呢?這裡介紹兩個非常簡單的小程式,讓您輕輕鬆鬆就能生成QR code的圖片檔,運用在各個需要宣傳的地方。
【QR code產生器 vA1.0】
首先,介紹的是最簡單的設計,生成一個單純的QR code圖片。這個QR code的產生簡單來說,就只是利用了Google API提供的效能,在透過老強尼所設計的超簡易操作介面,然後生成出來而已。
只要將您的內容輸入,即可產出QR code供您使用。QR code內容不限,文章、網址等等都可以,當然,文字越多越複雜就會提供辨識的困難度,圖片的size也會變大喔。
按下「產生 Generator」之後,QR code的圖片會在下方直接生成,點選一下圖片,就可以下載另存為PNG的圖片檔案。
立刻使用手機的掃瞄功能來試試,成功!您也馬上來試試吧!
【QR code產生器 vB1.0】
為了讓QR code能夠同時兼具風格特色,或者提供行銷的效果,大家也都有看過QR code中鑲嵌有活動的logo或者商家的商標,當然,老強尼也為您準備了這一種款式的。
這一款QR code則是利用了「PHP Qr Code」網站提供的免費產生程式,老強尼再規劃設計簡易的操作畫面而成。現在,就讓我們一起來試試看吧!
首先,準備一張老強尼的自畫像,當作是要嵌入的商家商標logo。
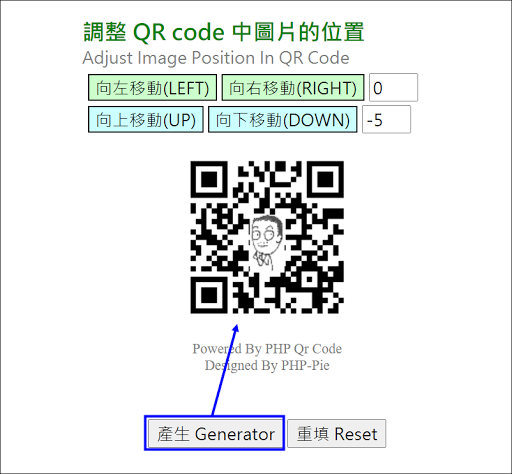
打開「QR code產生器 vB1.0」網站,可以發現比vA1.0版本多了4個進階功能。先寫好要生成QR code的內容之後,我們再來看看進階功能。
請參考圖中紅字的說明,簡單來說,加了圖片在中間的時候,就會妨礙掃描的辨識率,所以圖片比例不能過大,內容不能過多。
所有的參數設定完畢之後,請按下「產生 Generator」,就能得到您的QR code了。QR code這一次從上面跑出來,很調皮吧!
好的,現在立馬來掃一掃,看來也相當的成功呢!
希望以上所介紹的這兩款QR code產生器,能夠提供您在日後文書的排版及便利連結上有一點幫助,也歡迎您有任何改進的建議與使用上的問題,隨時提供給老強尼。












沒有留言:
張貼留言